.png?width=625&name=Why_Responsive_Design_Is_So_Important-(1).png)
Website design and web development has changed a lot over the past few years, these days a different type of website is required - one that is designed for mobile devices, mobile search engines and optimized for maximum lead conversions.
So how's your website? Is it mobile-ready or mobile-friendly, or is it old and lagging behind?
Some people may tell you your site is responsive, when in fact, it’s just mobile-friendly, or mobile-ready. There is a difference. Responsive websites actually change the way they present their information vs. mobile-friendly sites that simply resize the entire website based on your device.
If it’s mobile-friendly, at least people can see the website and interact with it on their device. But you have to consider how many people are getting frustrated when content is too small, hard to read, obscured or hard to access.
If your site is already responsive, great job being ahead of the curve; you should be raking in the leads.
If you have an old site that needs to be updated, what are your choices?
I think your choices are actually quite limited. You can try to adapt and fix your existing website, so it can perform better and become somewhat readable on a mobile device, but in my opinion, this can be hard and technically difficult to do on an old website.
There is little doubt that every website needs to be responsively designed. The huge number of mobile users and searches being done on mobile devices every day, is now so big you cannot be left behind or ignored by your mobile customers, or by Google giving preferential ranking to well optimized, responsive websites.
What Is Responsive Design?
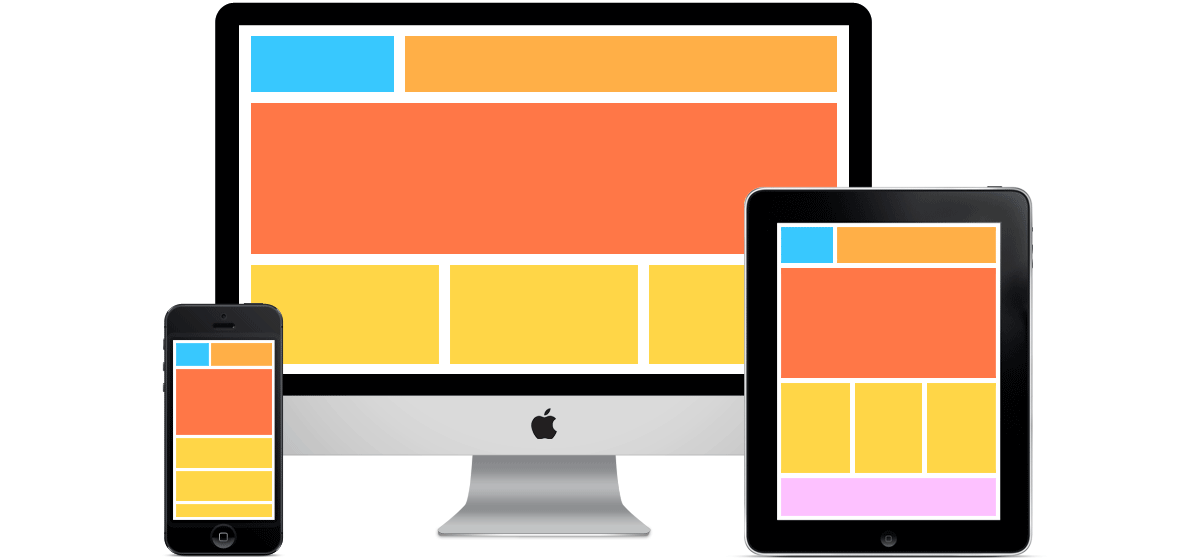
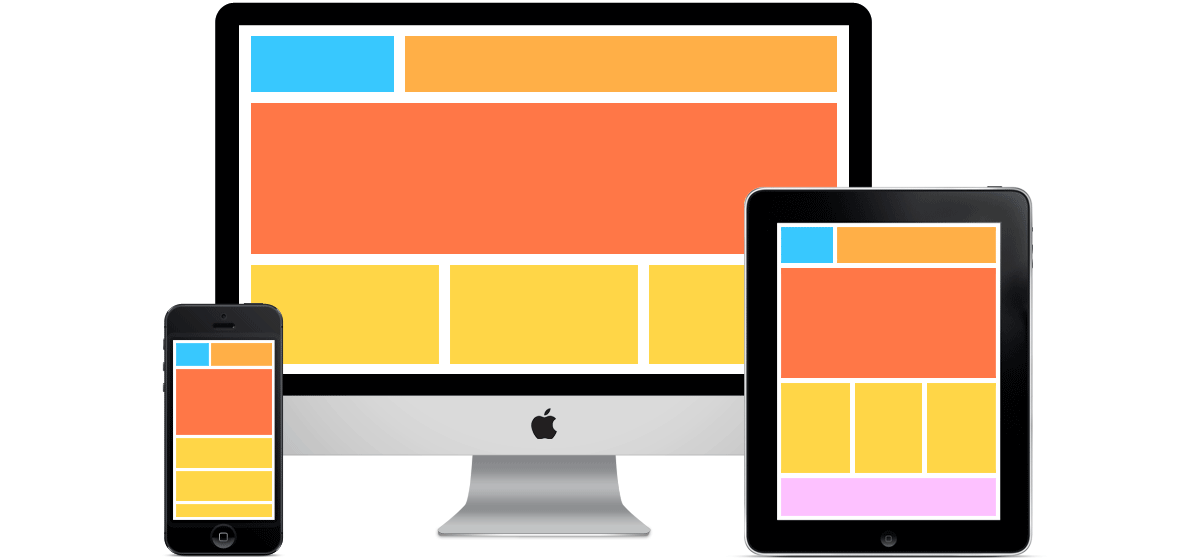
Responsive web design is an approach to web design aimed to create a website that has the optimal viewing experience no matter what the device screen size is.
A responsive website will be easy-to-read and the navigation and layout will be done automatically with a minimum of resizing, panning, and scrolling.
Responsive websites by their nature will resize themselves across a wide range of mobile devices and device sizes - from large desktop computer monitors to tablets, phablets and smart phones.
A responsive website design will automatically adapt the page layout to the screen size by using fluid, proportion-based grids, flexible images, and CSS3 media queries.
The Need For Responsive Websites Is Urgent
The evidence that responsive design websites are essential is coming in. Recently, the SEO industry website "Search Engine Land" reported that a staggering nine out of 10 mobile searches lead to an action, and more than 50% of those actions turn into sales.
Forbes.com also came out with an article that highlighted a firm’s ability to get found on Google as directly connected to whether their site is responsive or not.
Google have confirmed this and made it clear stating, “responsive web design is recommended ... and responsive designed websites makes it easier for Google to discover content on the site, and for Google’s algorithms to assign indexing properties to the content.”
The key point here and the critical wording is that Google is now ranking content - instead of websites, so for those of you still thinking about “doing SEO on your website” or working with an SEO specialist to fix your website problems, time to think again - we are moving into the age where good content determines good SEO, and good content is carried and displayed better by responsive designed websites.
The Last Word Goes To The User
Users want to view websites that are fast and easy-to-use. They don’t usually resize the browser, and they don’t even understand, or care about, what “responsive design” means. Therefore their likelihood of interaction with a responsive website is manyfold more than a non-responsive, mobile-friendly web site.
The New York Times recent digital marketing article is right: The goal is the user experience.
About Terry Marketing
Terry Marketing (www.terrymarketing.com) is an Inbound Marketing Agency providing Inbound Marketing Services to small and medium sized businesses. We're focused on generating traffic, leads and sales and we're experts in the Inbound Marketing, lead generation process and how to increase website traffic, leads and website conversion rates. Terry Marketing is a Hubspot Partner, a certified HootSuite Ambassador agency, and is a certified Google Partner.
 David Terry is CEO of Terry Marketing and Professor of Internet Marketing at Laurentian University. He has a deep knowledge in all aspects of Inbound Marketing, the Internet and Web technologies - as well as an understanding of the importance of how branding, marketing strategy and creative execution can impact business results. You can reach him by phone at 416.204.0255 or email at: david@terrymarketing.com or visit www.terrymarketing.com
David Terry is CEO of Terry Marketing and Professor of Internet Marketing at Laurentian University. He has a deep knowledge in all aspects of Inbound Marketing, the Internet and Web technologies - as well as an understanding of the importance of how branding, marketing strategy and creative execution can impact business results. You can reach him by phone at 416.204.0255 or email at: david@terrymarketing.com or visit www.terrymarketing.com
.png)